起因
那是一个风和日丽的夜晚,我可爱的老婆大人突然跟我说她最近制作一份 PPT 的时候需要进行地图标记,但是原先她使用的网站失效了,问我有没有什么地图标记的好办法,最好能按照她的要求进行一定的定制。我想了想,要不直接再给我老婆做一个网页算了,虽然我已经很久没练过HTML,CSS和JavaScript了,但好歹之前接触过点皮毛,要不趁这次机会再试一次?
准备工作
说干就干,反正电脑上本身就装了VSCode,那么直接写个静态的HTML文件应该就能搞定。至于制作地图的方案么,想到前段时间分析数据的时候用过pyecharts进行制表,这次索性直接用Echarts进行做个试试。由于之前从来没用过Echarts,所以先上官网看看上手教程和地图案例。
按照[上手教程](Handbook - Apache ECharts),先把echarts.js文件下载下来,然后根据地图案例还需要下载jquery.js。这两个依赖下载完成后就能开始编写HTML文件了。
撸代码
创建空白模板
在echarts.js和jquery.js文件的同目录下创建一个名为index.html的空白文件(反正需求简单,一个静态网页搞定一切)。VSCode编辑时,直接输入
!
回车后,一个空白的HTML文件模板就完成了。

引入外部js文件并创建视图容器
在头部文件中添加echarts.js和jquery.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="echarts.min.js"></script>
<script src="jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<!--style中定义视图的长宽尺寸-->
<div id="main" style="width: 1600px;height:1200px;"></div>
<!--生成地图的主代码文件-->
<script type="text/javascript">
……
……
……
</script>
</body>
</html>
参考案例画出中国地图
根据官网上的文档,及其他百度到的案例,利用阿里云的geoJson作为绘制中国地图的数据源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="echarts.min.js"></script>
<script src="jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<!--style中定义视图的长宽尺寸-->
<div id="main" style="width: 1600px;height:1200px;"></div>
<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json', function (geoJson)
{
myChart.hideLoading();
echarts.registerMap('china', geoJson);
myChart.setOption(
option = {
title: {
text: '中国地图'
},
geo: {
name: '中国地图',
type: 'map',
map: 'china',
}
}
)
})
</script>
</body>
</html>
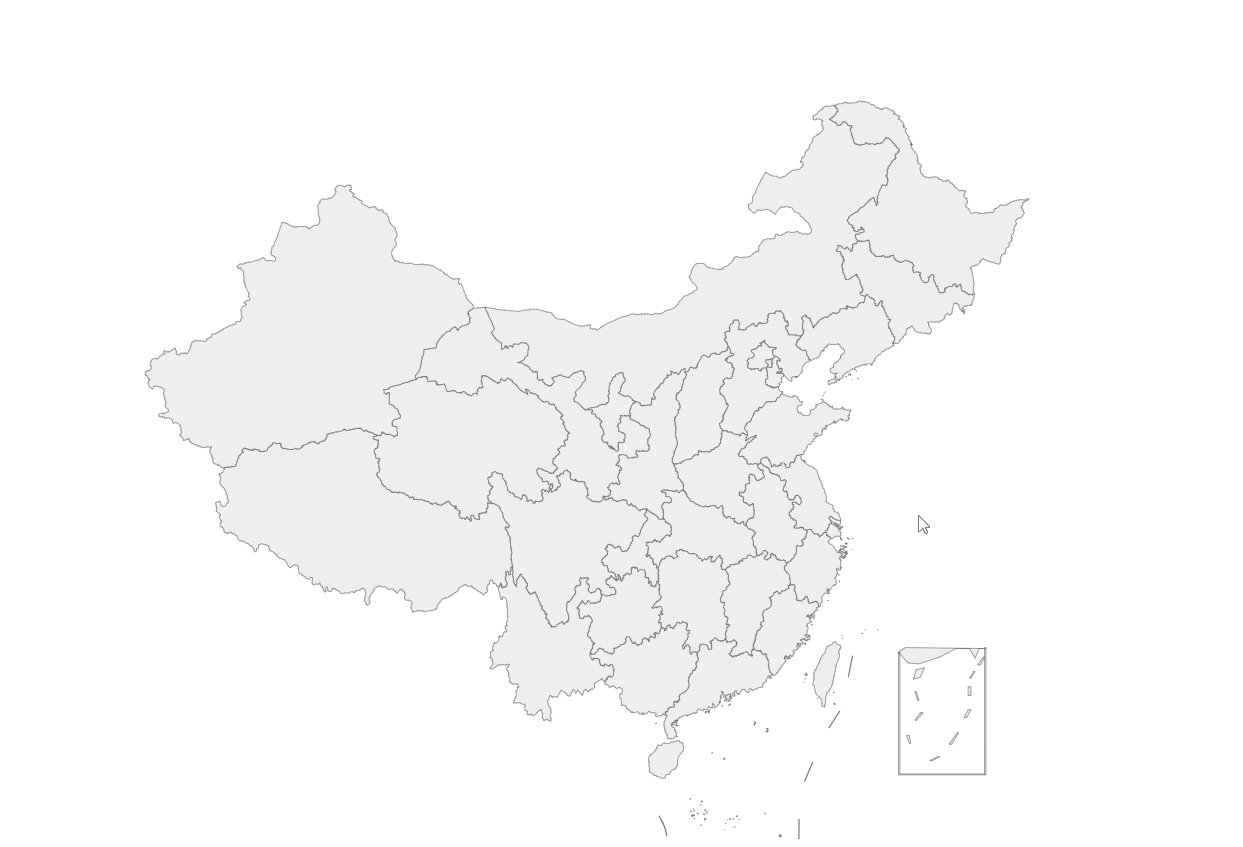
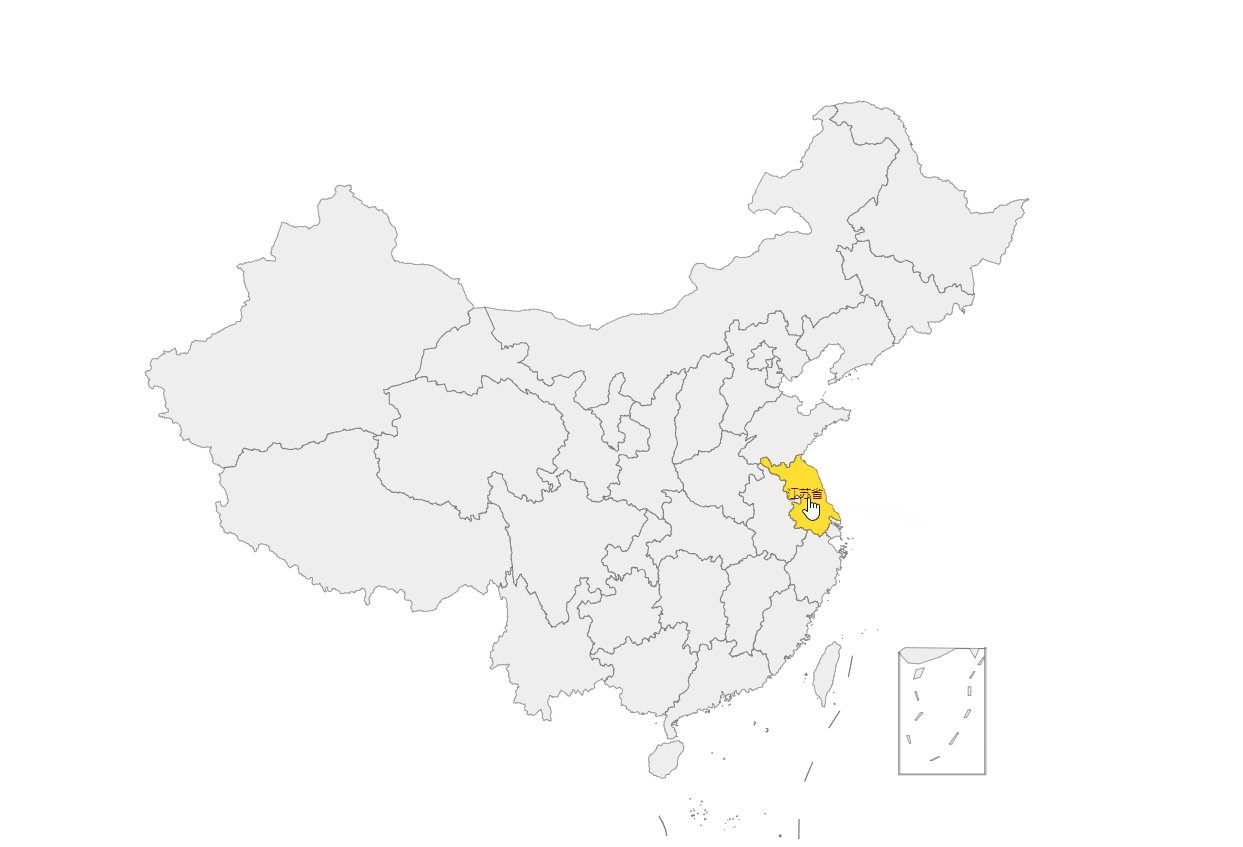
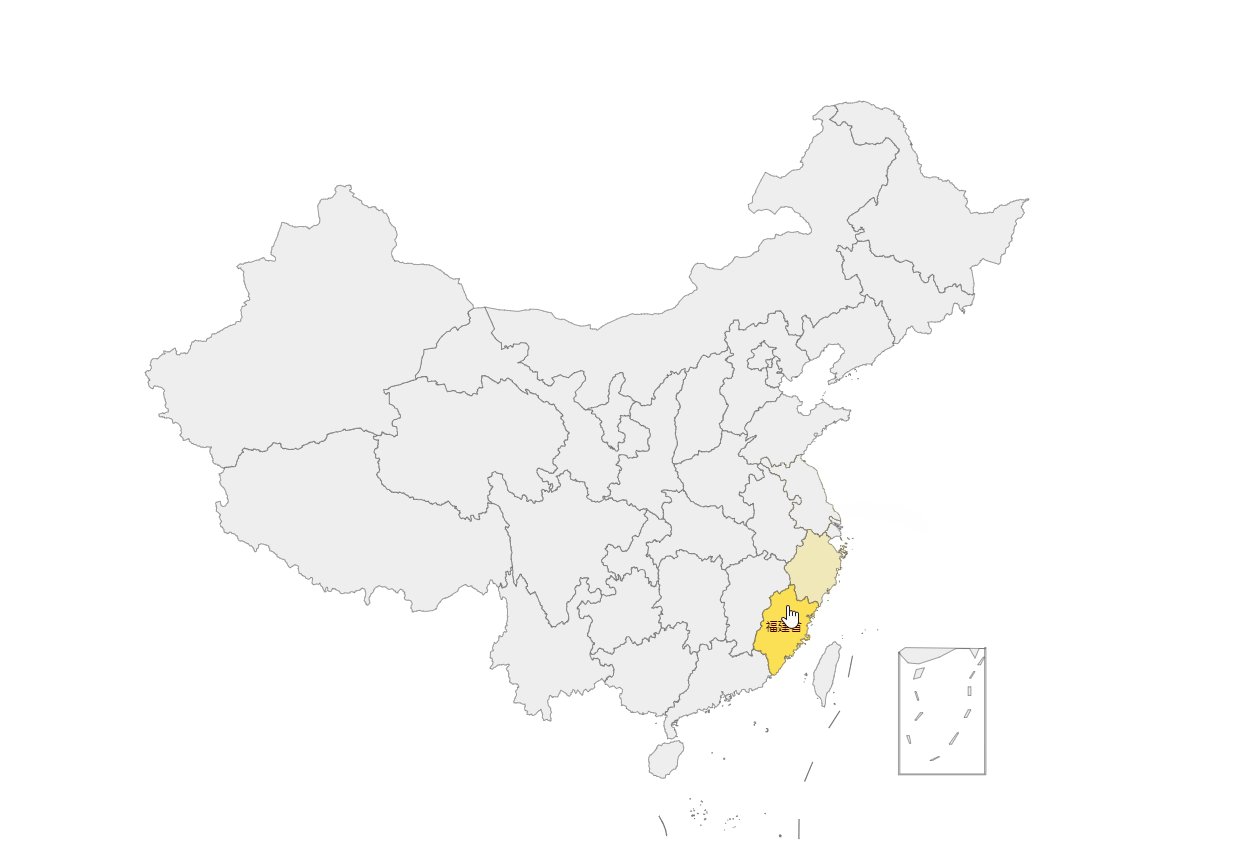
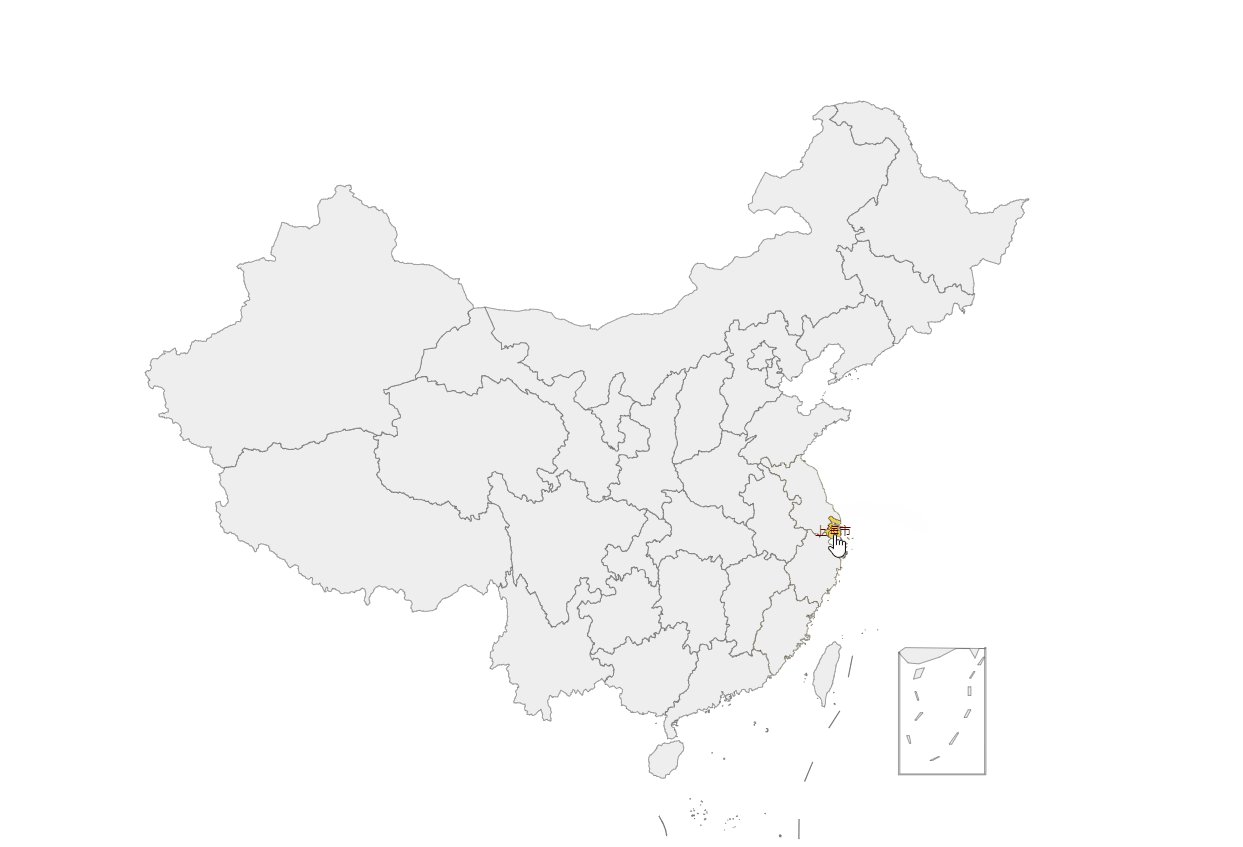
这样一个最简单的中国地图网页就已经完成了,而且在鼠标移动到不同区域的时候能够高亮并显示省名。

定制属于自己的地图标记
查阅了很多他人写的案例,但最终发现只有官方文档最有用。因为Echarts就像是一件功能丰富的工具,而官方的文档就是这件工具具体的使用手册,涵盖了这个工具所有的功能。只要你像查字典一样学会了查询官方文档,那么就能将地图按你心目中想象地样子进行定制。
比如想用鼠标可以选中多个中国地图中的区域,而不是只能置于其上时高亮。那么就需要先看看geo这个类有哪些方法可以被使用。
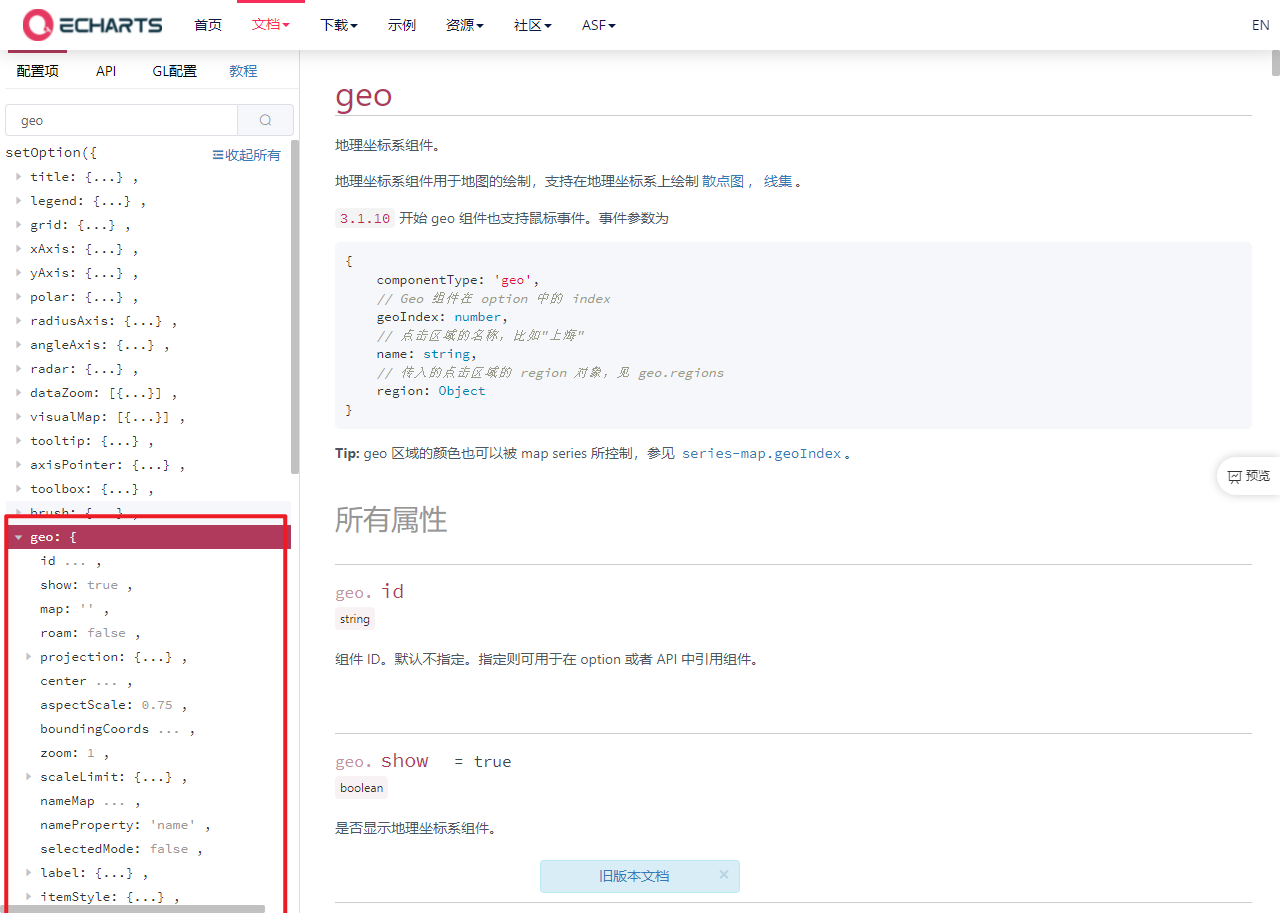
在文档中搜索geo后,下图中红框圈出的就是geo具有属性和方法

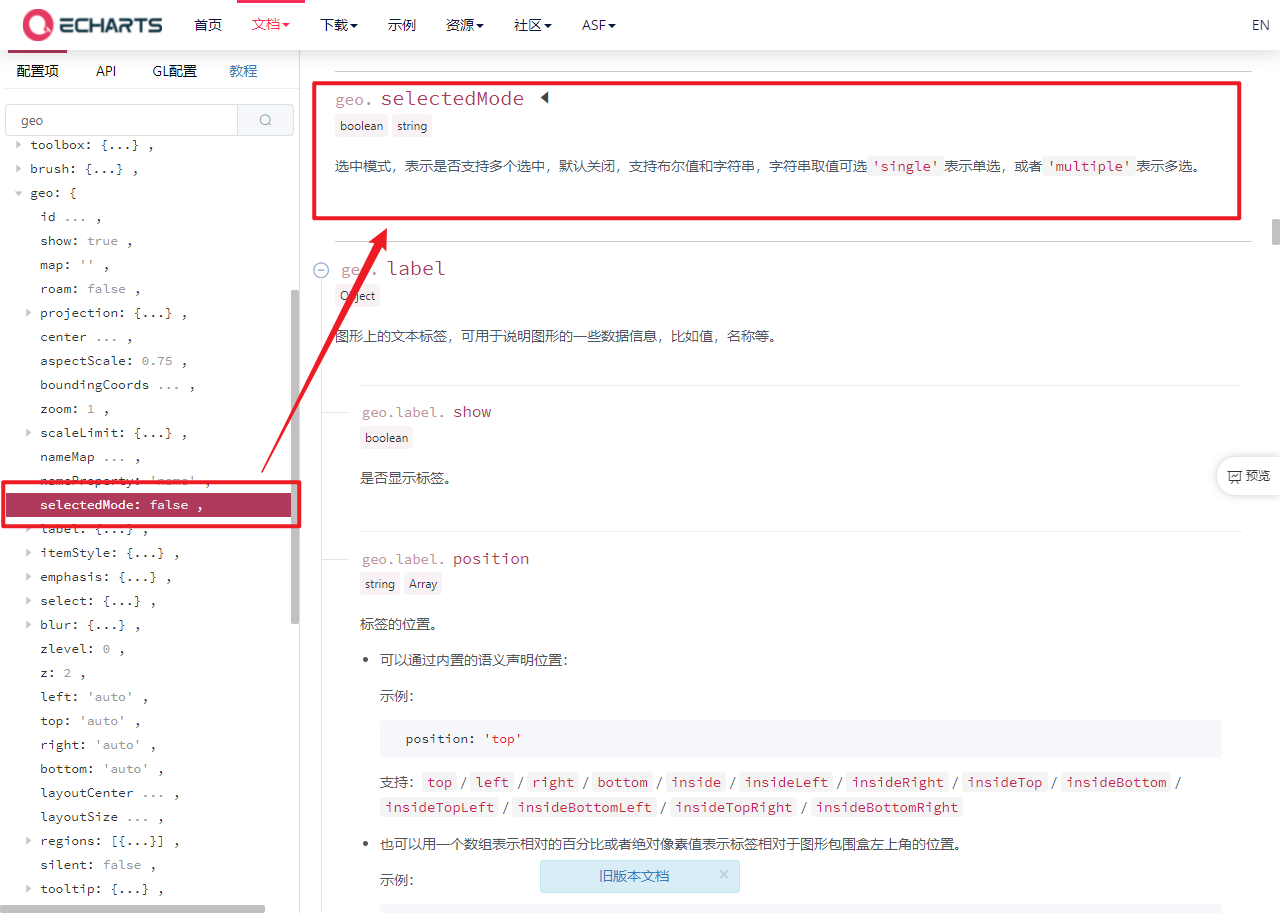
而我们需要的就是「selectMode」这个方法,根据查询到的手册,这一栏我们可以填写布尔值或是'single','multiple'的。那么我们只要将「selectMode」添加到「geo」类中,并输入'multiple',就能开启鼠标选中地图中的区域的功能。

<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json', function (geoJson)
{
……
geo: {
name: '中国地图',
type: 'map',
map: 'china',
selectedMode: 'multiple',
}
……
})
</script>
同理,如果我们想要添加标记的散点,那么除了绘制geo地图外,还要在此图层上添加一层散点图。我们查看一下「setOption」中「series」属性具有的选项。在这些选项中,很快我们就能发现「scatter」就是我们要的散点。于是和「geo」一样,我们将「scatter」添加进「setOption」中,并采用「geo」的坐标系。
<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json', function (geoJson)
{
……
geo: {
name: '中国地图',
type: 'map',
map: 'china',
selectedMode: 'multiple',
},
series: {
name: '标记点',
type: 'scatter',
coordinateSystem: 'geo',
}
……
})
</script>
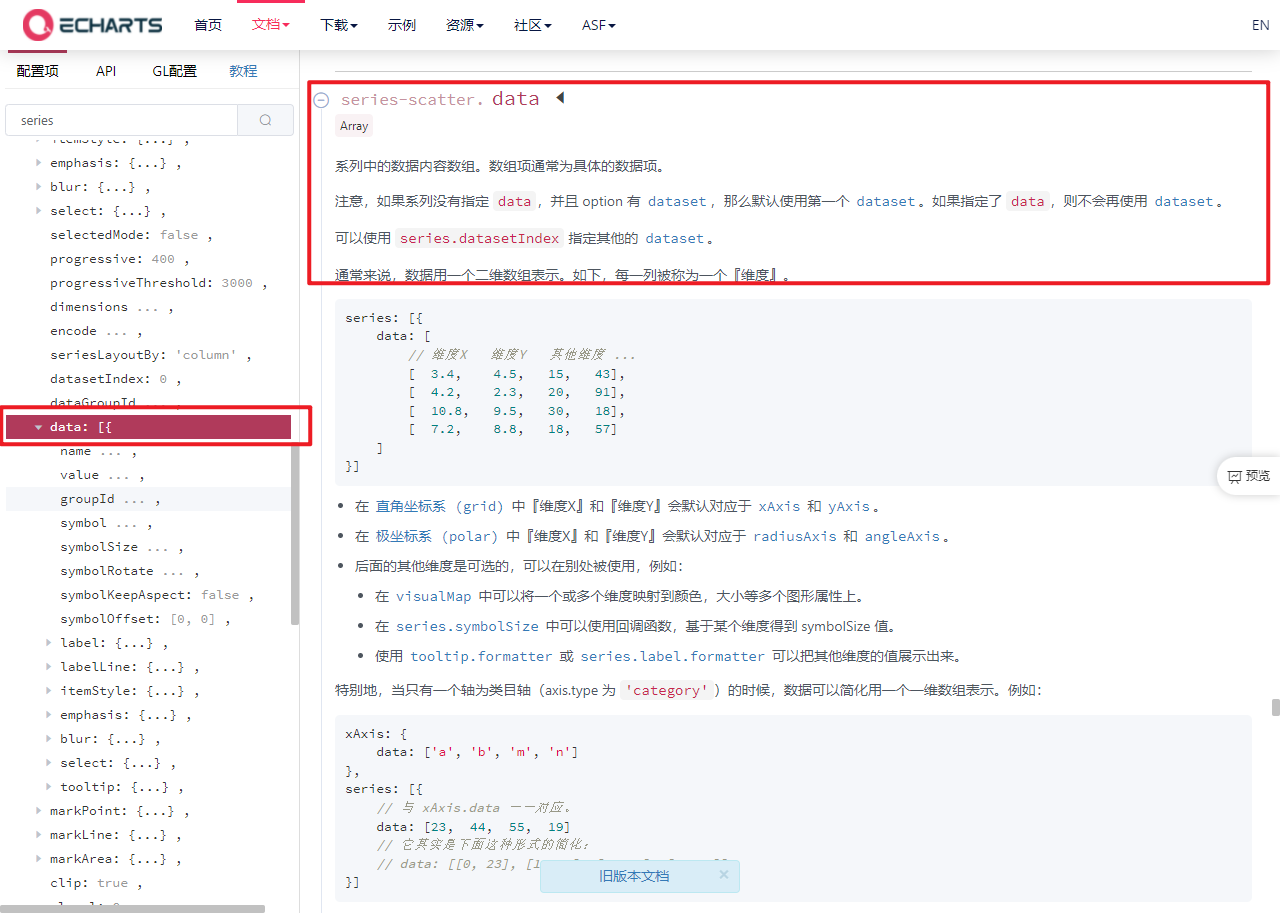
完成到这里,打开index.html文件,你会发现地图上并没有任何标记点。这当然是因为——你没告诉它点在哪里,那它当然就啥也不给你标出来!所以和上面的步骤一样,我们查询官方文档中scatter.data,并在散点图上给一个标记点。

既然是中国地图,那么以广东省广州市为例,我们查询一下广州市的经纬坐标值,将数据填写进scatter,并将「label」的「show」属性设置为 true ,格式化「label」的显示格式和放在标记点左边显示(都是查官方文档查的),这样再次打开地图就能看到标记点了。
<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json', function (geoJson)
{
……
geo: {
name: '中国地图',
type: 'map',
map: 'china',
selectedMode: 'multiple',
},
series: {
name: '标记点',
type: 'scatter',
coordinateSystem: 'geo',
data: {name: 'Guangzhou', value:[113.23333,23.16667]},
label:{
formatter: '{b}',
show: true,
position: 'right',
},
}
……
})
</script>
总结
“授人以鱼不如授人以渔”。只要按照上面「根据需求」->「查官方文档」->「将查到属性或方法放入加进源代码」的逻辑,那么就能完全定制出自己想要的一个地图标记网页。如果你也是个爱折腾的人,不妨也试试看做一个属于自己的地图标记网页。(最后把这篇文章做的示例放在结尾,并且把echarts.js和jquery.js改成从网站获取,有需要的人可以拷走直接看成果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<title>地图Demo</title>
</head>
<body>
<!--style中定义视图的长宽尺寸-->
<div id="main" style="width: 1600px;height:1200px;"></div>
<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json', function (geoJson)
{
myChart.hideLoading();
echarts.registerMap('china', geoJson);
myChart.setOption(
option = {
title: {
text: '中国地图'
},
geo: {
name: '中国地图',
type: 'map',
map: 'china',
selectedMode: 'multiple',
},
series: {
name: '标记点',
type: 'scatter',
coordinateSystem: 'geo',
data: [{name: 'Guangzhou', value:[113.23333,23.16667]}],
label:{
formatter: '{b}',
show:true,
position: 'right',
},
}
}
)
})
</script>
</body>
</html>
PS:很高兴老婆大人对我最后的成品非常满意,嘿嘿嘿~